Table of Contents
What is a URL?
It is the address used to access a specific resource on the web, such as a web page, a file, an image, a video, etc.
URLs can be modified according to specific needs and objectives. A well-designed URL not only makes navigation easier for users, but also increases search engine optimization (SEO) performance.
In this article you will learn all about URLs, from their basic definition to practical examples, the general structure of a URL and more.
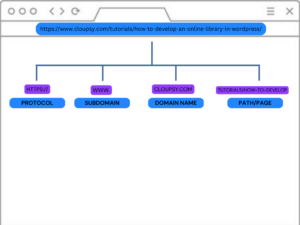
Structure of a URL

A typical URL consists of several parts, each of which has a specific purpose:
-
Protocol
The protocol indicates how the resource is to be accessed. The most common protocol is “http://” for normal web pages, while “https://” is used for secure connections that encrypt data transmission.
-
Domain/Subdomain
The domain or subdomain represents the website address.
For example, in the URL “https://www.example.com”,
“www” is the subdomain and “example.com” is the domain.
-
Path
The path is always on the right side of URLs, it specifies the specific location of the resource on the web server. It often corresponds to the folders or directories on the server that contain the requested web page or file.
Example
URL: https://www.cloupsy.com/tutorials/Learn-all-about-a-url.
In that URL the path would be:
/tutorials/Learn-all-about-a-url.
The more paths to resources a URL contains, the more specific the location will be.
-
Query parameters
Query parameters are used to pass additional information to a web server.
They appear after a question mark in the URL and are separated by symbols.
For example, in the URL:
“https://www.example.com/search?q=keywords&lang=en”, the query parameters are “q=keywords” and “lang=en”.
-
Snippet Identifier
The fragment identifier points to a specific section within a web page.
It is indicated by a pound sign (#) followed by the ID or name of the section.
For example, in the URL “https://www.example.com/page#section2”, the
identifier of the snippet is “#section2”.
What is URL syntax?
The syntax of a URL (Uniform Resource Locator) is the standard structure used to specify the location of a resource on the web. A URL consists of several components, including the scheme, domain name, path, port, and parameters, among others. Here is an overview of the common components of a URL syntax:
Scheme: indicates the protocol used to access the resource, such as “http”, “https”, “ftp”, “mailto”, etc.
Domain Name: This is the address of the server where the resource is located. It can be represented by an IP address or a human-readable domain name, such as “example.com”.
Path: Specifies the specific location of the resource on the server. For example, “/page1/page2/page2/file.html”.
Port: Optionally, you can specify a port number to access the server. By default, browsers assume port 80 for HTTP and port 443 for HTTPS.
Parameters: These are additional data that are passed to the server along with the URL. For example, in “http://ejemplo.com/busqueda?q=term”, “?q=term” are the parameters that indicate a search with the term “term”.
Fragment: Identifies a specific section within the linked resource. It is indicated by the symbol “#” followed by an identifier. For example, in “https://example.com/documento#seccion3”, “#section3” identifies section 3 within the document.
The syntax of a URL is crucial for Web navigation and for uniquely identifying resources on the Internet.
What are the types of URLs?
URLs guide users through the vast amount of content online. However, URLs are not simply random strings of characters; they can take many forms and serve a variety of specific functions.
Understanding the different types of URLs and their individual purposes is essential to effectively navigating the web.
Visible URL:
This is the web address that is displayed in the browser when you access a page. This URL is the one that users see and use to return to the page in the future. For example, https://www.ejemplo.com/pagina.
Landing Page URL:
This is the URL to which a visitor is directed after clicking on an ad, link, or other online resource. It can have two components:
- Final URL (Mandatory): this is the URL to which the user is finally redirected after clicking on the ad or link, For most advertisers, the landing page URL is the same as the final URL.
- Tracking Template (UTM): The tracking template is used to add additional parameters to the final URL, which may contain relevant information about the source of the traffic, the advertising medium, the search term used, among other data that the advertiser or analyst wishes to record.
Canonical URL:
Used to specify the preferred URL for a piece of content, especially when there are multiple URLs leading to the same content or to avoid duplicate content issues in search engines.
Example of canonical url:
Pages may be accessible through several different URLs due to the structure of the website:
Version with www: https://www.cloupsy.com/pricing
Version without www: https://cloupsy.com/pricing
Version with trailing slash:https://www./cloupsy.com/pricing/
Version with tracking parameters (utm): https://www.cloupsy.com/pricing?utm_source=redsocial&utm_medium=publicacion
To solve this problem, a canonical URL can be used to tell search engines which is the preferred or main version of the page.
In this case, the canonical URL would be the original URL: https://cloupsy.com/pricing
Callback URL:
In the context of web programming or development, a callback URL is a web address that is provided as a parameter to a function or service.
This URL is used for the service or function to return a response or notify another application or service when a specific action or event is completed.
Custom URL:
These are web addresses that have been customized or modified to be more meaningful, memorable or related to the content.
These URLs are often used in URL shortening services or custom links that allow users to create short, easy-to-remember links to share online.
For example, instead of having a long and complex URL such as “https://www.ejemplo.com/pagina123456”, you can create a custom URL such as “https://www.ejemplo.com/promocion”.
Where do URLs appear?
The URL is typically found in the address bar (also known as the URL bar or navigation bar). When you type a web address in this bar and press Enter, the browser uses the URL provided to request the corresponding resource from the web server hosting that resource.
In addition to appearing in the browser’s address bar, URLs can also be found in links on web pages, email messages, text documents, social networks and many other places where online content is shared or referenced.
How to open a URL?
There are several ways in which a URL can be opened, depending on the device and environment the user is in.
Hyperlinks in Web Pages: Hyperlinks are links embedded in web pages that take users to another web page or online resource. When clicking on a hyperlink, the browser opens the associated URL, which can be a text, icon or image, by hovering the mouse over the image, text, graphic, etc.
Links in Emails: Clicking on a link within an email will open the corresponding URL in the user’s default web browser.
Instant Messaging and Social Networking Applications: In many instant messaging and social networking applications, such as WhatsApp, Facebook, Twitter, etc., shared links can be opened directly within the application.
Terminal or Console Commands: In text-based operating systems, such as Linux or macOS, URLs can be opened using terminal commands, such as curl or wget, to access online resources directly from the command line.
How to create a URL
First choose a domain name that is relevant to your content and available for registration. You can use domain registration services to check availability and purchase it.
Some sites to register and check availability:
GoDaddy, Namecheap, Google Domains, Domain.com, Bluehost, Name.com, CloudFlare.
Choose the period: choose the registration period, 1 year, two years, etc.
Select a server or hosting: You must have a server or web hosting where to store your content.
Here is a step by step guide on how to purchase a hosting with Cloupsy.
- Go to https://cloupsy.com/features/
- Read carefully all the features, technology and configurations to make your site secure, stable and fast.
- then go to https://cloupsy.com/pricing/

4. purchase it yearly or monthly
5. Once you purchase the plan, you will be able to enter the panel and create your website in moments.
Best practices for URL
To ensure well-structured and user-friendly URLs, consider the following best practices:
- Use descriptive words: include relevant keywords in your URLs to convey the content of the web page.
- Avoid excessive length: keep URLs concise and avoid unnecessary parameters or characters that may be unnecessary parameters or characters that can make them difficult to read and memorize.
- Avoid spaces and special characters: use a separator (/) or hyphens (-) to separate words within the URL instead of spaces or special characters.
- Use lowercase letters: URLs are case-sensitive, so it is recommended to use lowercase letters consistently to avoid confusion.
- Implement permanent redirects (301): if the URL of a page changes, use a 301 redirect to forward users and search engines to the new URL.
Conclusion
URLs are essential for navigating the web and accessing specific resources. By understanding their structure and following best practices, users and developers can optimize the functionality and usability of their websites.
Whether you are a casual web user or an experienced developer, mastering URLs is a valuable skill that can enhance your web development and navigation experience.






