Table of Contents
The structure of a website plays a crucial role in SEO success. A well-planned and organized structure not only improves user experience, but also facilitates content indexing by search engines and improves visibility.
Some key strategies for building an effective web structure for SEO:
Planning and organization:
Before you start building your website, perform a detailed planning of its structure. Clearly define the main categories, categories and individual pages you will need.
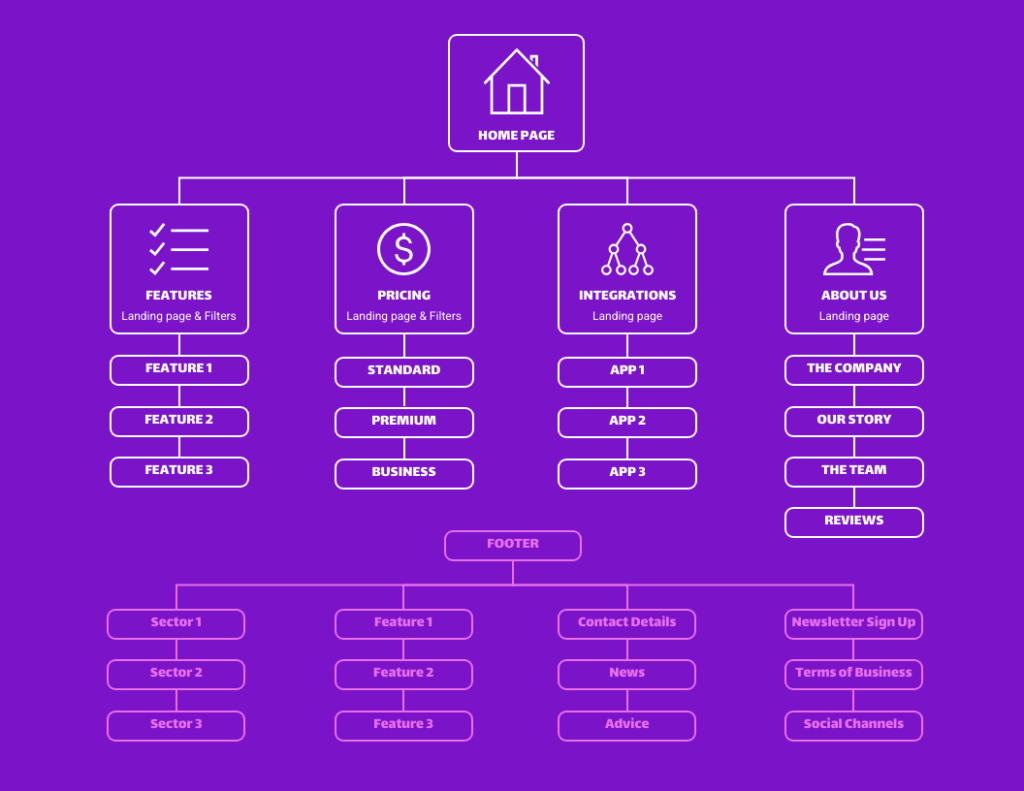
Use flowcharts or site maps to visualize the proposed structure.
Octopus.do: This is an online tool that allows you to create visual maps of websites, it is very useful for creating custom visual diagrams.
You can drag and drop different elements, such as pages and categories, and arrange them to visualize how your site is structured.
Create a visual map manually
Organize pages: Create blocks or boxes for each main page, section or category of your site, and connect related pages by lines.

Vertical and horizontal menu:
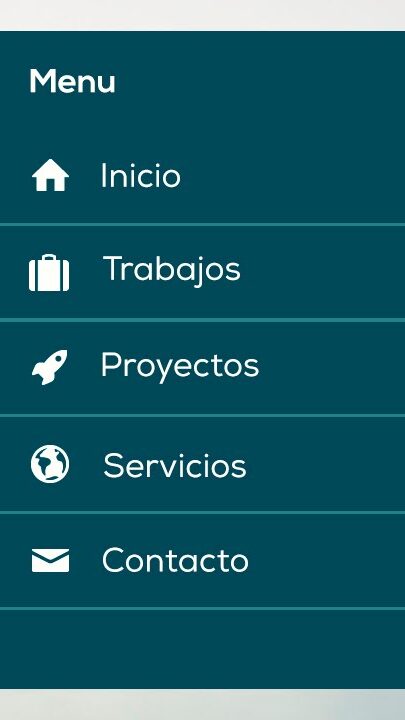
Vertical Menu: The vertical menu is ideal for websites with a large number of categories or sections, as it allows you to display a complete list of options without taking up a lot of horizontal space.
It is particularly useful on mobile devices, where horizontal space is limited and vertical scrolling is more natural for users.

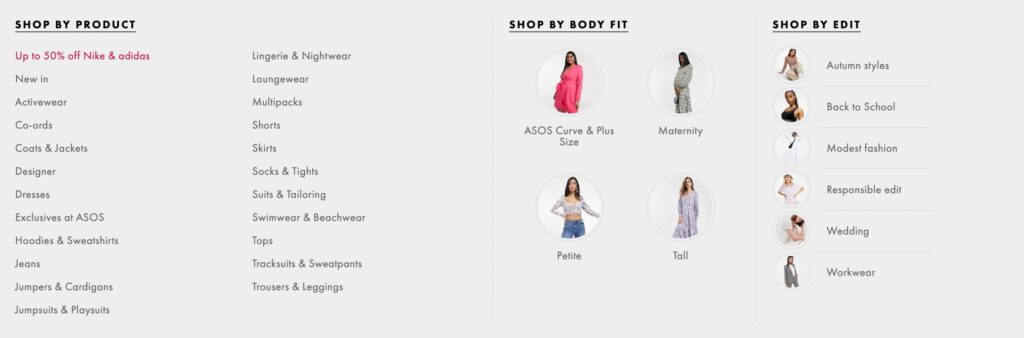
Horizontal Menu: The horizontal menu is ideal for highlighting the main navigation options and calls to action, as it occupies a prominent place at the top of the page.
It is useful for websites with a simpler navigation structure and a limited number of categories or sections.

Page Hierarchy:
Establish a clear and logical hierarchy for your pages. Organize your content so that the most important and relevant pages are closer to the home page.
Level 1: Main page (Home): This is the most important page and should link to the main sections of the site.
Level 2: Main Categories: These are the pages that represent the main thematic areas of your site. For example, in a hair salon site they could be “Services”, “About us”, “Gallery” and “Contact”.
Level 3: Subcategories and specific pages: Here are grouped the pages that depend on the main categories. For example, under “Services” you could have pages for “Cuts”, “Coloring” and “Treatments”.
Friendly and logical URLs:
It is important to optimize URLs for Seo, they make it easier for users to understand the page content and Optimized URLs facilitate indexing by providing clear and relevant information about the page content.
Keep URLs short and clear, avoiding complicated characters or confusing numbers. Organize the URL in a hierarchical way, reflecting the organization of your site, as in a path: category, subcategory, product.
Level 1 (Main page): https://tusitio.com
Level 2 (Main Category): https://tusitio.com/servicios
Level 3 (Subcategory or specific page): https://tusitio.com/servicios/cortes
Breadcrumbs:
Breadcrumbs consist of a series of text links showing the path the user has followed to reach the current page.
For example, on an e-commerce website, breadcrumbs might look like this:
Home > Main Category > Subcategory > Product.
Why are breadcrumbs important?
- They Facilitate Navigation: Breadcrumbs provide a clear, easy-to-follow path for users, showing them where they are within the website and how they can return to previous pages with a single click.
- Improve Usability: By providing an intuitive way to navigate the site, breadcrumbs improve the user experience by reducing confusion and the effort required to find relevant content.
How to implement breadcrumbs?
- Clear and Visible Design: Place breadcrumbs in a prominent and easily visible location at the top of each page, preferably below the header or navigation menu.
- Use Logical Hierarchy: Organize breadcrumbs according to the structure of the website, showing the path from the current page to the home page.
- Technical Implementation: You can implement breadcrumbs manually using HTML and CSS, or you can use specific plugins or extensions depending on your website platform (e.g. WordPress, Shopify, etc.).
Relevant internal links:
Use internal links to connect related pages within your website. This helps distribute PageRank evenly and makes it easier for users to navigate through your content.
Easy-to-find subcategories:
Try to limit the depth of subcategories so that users can easily access content, without having to make more than 4 clicks.
Avoid having orphaned pages
This is another essential aspect in building a solid web structure. An orphaned page is one that has no internal links connecting it to other pages within the website.
These isolated pages can be problematic for both users and search engines, as they can be difficult to find and may not receive the same amount of attention as other pages on the site.
Menu customization:
Don’t be afraid to customize your website menu based on what your users are looking for most is a smart strategy that can significantly improve the user experience and make your site easier to navigate.
- Analyze User Behavior: Use analytics tools to understand which pages and sections of your site are most popular with users.
- Prioritize the Most Important Pages: Based on analytics data and your knowledge of your site’s content, prioritize the most important and relevant pages.






